


もくじ
1リンク
naga’sナガズ作成日
更新日

ホームページの例
ナガズは、ユーザIDとパスワードを設定するだけで、どなたでも使用することができます。
入力フォームから文章を入力するだけで、ホームページを作成し開設できます。写真を掲載することもできます。
デザインや構成を細かく指定できませんが、ごく普通のホームページを作成することができます。個性的でインパクトのあるホームページをお望みの方は少し物足りないかもしれません。
完成したホームページを、一旦PCに保存し、ご自分が契約しているレンタルサーバにアップロードしてもよいでしょう。ホームページを作るのめんどう とお考えの方お試しください。
作成されたホームページには、右隅におすすめサイトが表示されます。
ご利用に際し、利用規定を必ずお読みください。

ホームページの構成図
・各項目で使用できる画像は、124KB以下です。これより大きな画像はアップロードできません、送信エラーになりますので注意してください。各項目の画像の幅を参考に、ファイルサイズを縮小してください。
・ページ全体の幅は『タイトル作成・更新』設定で、800px(ワイド800)または640px(ジャスト640)を選択できます。プロフィール、本文、PRを合せた幅です。
・バックグランドは、決められたものから『タイトル作成・更新』の設定で選択します。
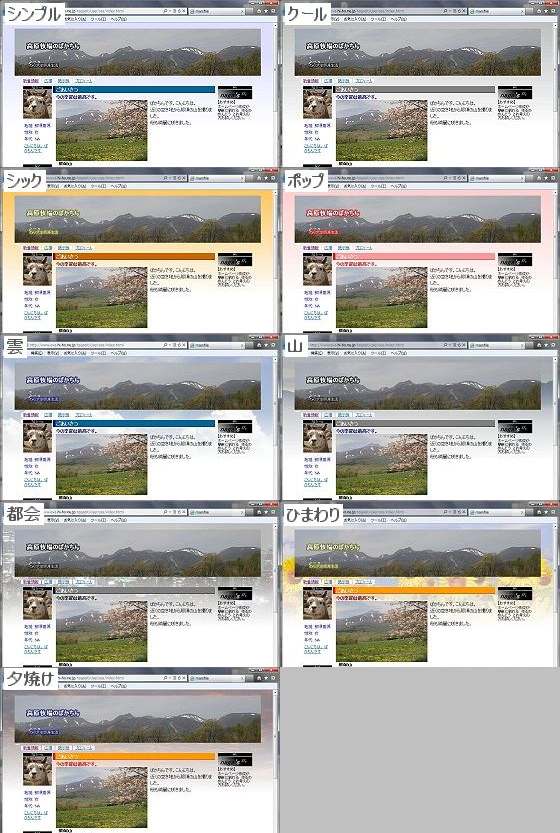
シンプル(水色)・クール(グレー)・シック(オレンジ)・ポップ(赤)の他に 雲・夕焼け・山・都会・ひまわり を選択できます。
・タイトル画像は、ご自分で用意ください。全体の幅ワイド800を選択された場合、画像は860pxに、ジャスト640を選択された場合、700pxになります。縦横の比率はそのまま表示されます。高さは100pxから200pxぐらいが良いと思います。
お手持ちの画像編集ソフトでトリミングや縮小して画像ファイルを準備してください。
・タイトルは、『タイトル作成・更新』設定から入力します。ホームページの題名などを記入します。
・タイトルコメントは、概要やキャッチフレーズなど簡単に記入します。(省略可能です)
・リンクは、新着情報・広場・掲示板・プロフィールがあります。
・プロフィール概要は、『プロフィール作成・更新』設定で作成されたものを縮小して表示します。
・主見出・見出し・写真・写真の説明・本文は『記事の作成・更新』設定で作成します。
写真の大きさは、本文の部分の『幅の半分ぐらいに表示する(ハーフ)』『幅いっぱいに表示する(ワイド)』『小さく表示する(ミニ)』『画像なし(なし)』の4種類から選択できます。
各々560px/410px・320px・240pxに固定されます。縦横の比率はそのまま表示されます。お手持ちの画像編集ソフトで縮小して準備してください。画像なしも選択できます。
・写真の説明は、画像の下に画像の名前や説明を記入します。
主見出・見出し・本文は省略できません。『主見出』と『見出し』の有無で記事の有無を判断しています。画像や本文を書く場合必ず何か記入して下さい。
・主見出しは4こまで、主見出し毎に見出しは5こまで、最高20こまで記事を入力できます。
・各主見出しが『もくじ』として表示されます。主見出しにリンクしておりますので、クリックでその記事にジャンプできます。
・PRは、管理者が使用します。変更はできません。お知らせやおすすめサイトが表示される場合があります。ご了承ください。

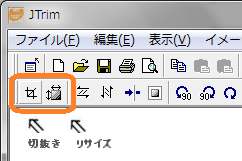
JTrimで使う機能は、切抜きとリサイズ
ナガズを使ってホームページを作成する場合、画像(写真)ファイルのサイズに制限があります。サイズの縮小やタイトルに使う画像を横長にトリミングするには画像編集ソフトが必要です。
ここでは、フリーソフトのJTrimを使った画像の縮小とトリミング方法をご紹介します。JTrim(ジェイトリム)は初心者にも簡単に操作が出来るフォトレタッチソフトです。多くの加工機能で画像に様々な効果を与えることができます。
・JTrim
JTrimはこの他にも様々な機能があります。詳しくはこちらのJTrimホームページをご参照ください。JTrimホームページ
JTrimの著作権者名はWoodyBellsです。
ワイド800で作成する場合、タイトル画像は横幅860pxになります。
ツールバーの『開く』またはファイル(F)開く(O)で、お手持ちの画像ファイルを開きます。画像が大きい場合は、ズームアウトで小さく表示します。
マウスを左クリックしながらお気に入り部分の範囲を指定します。ステータスバー(一番下)に指定範囲のサイズが表示されます。例)3000×500
タイトル画像は横長で幅860px以上にしましょう。
ツールバーの『切り抜き』またはイメージ(I)切抜き(T)をクリックします。お気に入りの部分が切り抜きできます。
次に幅860pxに合せます。
ツールバーの『リサイズ』またはイメージ(I)リサイズ(S)をクリックします。
リサイズの指定で『サイズで指定する(S)』と『縦横の比率を保持する』をチェックして、横:860にします。OKをクリックします。
画像は、横幅が860pxに縮小されました。縦は同じ比率で縮小されます。100pxから300pxぐらいが良いでしょう。
ファイル(F)名前を付けて保存(A)で画像を保存します。
ジャスト640で作成する場合は、横幅700pxになります。同じように、横:700にして作成してください。
記事本文とプロフィールで使用する画像サイズは、上のホームページの構成を参考してください。同じように横サイズを指定して作成します。縦横比はお好みでトリミングしてください。

スタイルのイメージ例
『タイトル作成・更新』の設定で、バックグランド画像、主見出し、見出しの文字色を変えることができます。
お好みに合せて選択してください。
・完成したホームページを、ご自分が契約しているレンタルサーバにアップロードする場合は、ご契約のサーバの仕様をご確認の上、仕様に合わせてセットアップしてください。

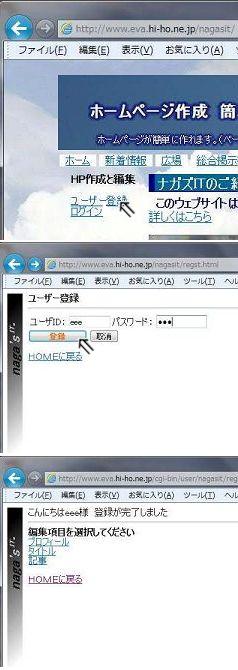
登録から項目選択
トップページ左の『HP作成と編集』のユーザー登録からユーザIDとパスワードを入力し登録ボタンをクリックします。
すでに同じユーザーIDが存在する場合は、別のユーザIDを登録してください。
次回ホームページを更新する場合は、ログインから同じユーザIDとパスワードで入ることができます。ユーザIDとパスワードは忘れないようにしてください。 サイト管理者からユーザIDやパスワードをお知らせすることはできませんので、ユーザIDとパスワードは忘れますと更新はできなくなります。
・ホームページの作成
『プロフィール』
『タイトル』
『記事』の順に作成してください。
・プロフィール作成後は、再度ログインして、タイトルを作成します。
・タイトル作成後は、続けて記事を作成します。
記事の作成で、ホームページが作成されます。

ログインから項目選択
ログインすると、編集項目の選択画面が表示されます。『プロフィール』、『タイトル』、『記事』でホームページを更新できます。
プロフィール、タイトルを更新した後は、必ず記事の更新を行ってください。記事の更新を行うことでホームページが更新されます。記事の内容を変更しなくても、更新ボタンを押すだけでもかまいません。
・『広場』は、ナガズユーザーの方の投稿サイトです。一回の投稿で一つの記事を追加できます。ナガズ広場には新しい順に表示されます。
・『ページの削除・脱退』で、ホームページを初期状態に戻すことができます。プロフィール、記事を削除します。脱退のときも使用してください。引き続き使用する場合、同じユーザIDとパスワードで使用できますが、初期状態のホームページで長く放置すると削除される場合があります。再度ユーザー登録を行ってください。

プロフィールの作成・更新 画面
・プロフィール画像を準備してください。
画像のサイズは、幅320pxぐらいにしてください。これ以上でも以下でも320pxに固定されます。
・性別、年代を選択します。NA(教えない)も選択できます。
・コメントを記入します。簡単に自己紹介をお願いします。
ご記入後、下の登録ボタンをクリックします。
更新完了画面が表示されますので、オレンジのボタンをクリックして確認してください。

タイトルの作成・更新 画面
ここではホームページの幅とバックカラー・画像などを決めます。
・ホームページの幅を選択します。
ワイド800は本文の幅が 580pxになります。ジャスト640は本文の幅が430pxになります。
・バックカラーを選択します。バックカラーに合せて文字の色なども変わります。記事の内容やお好みで選択してください。
・タイトルバーのイメージ画像を準備してください。
画像のサイズはワイド800の場合、幅860px ぐらいにしてください。 これ以上でも以下でも860px に固定されます。 ジャスト640の場合、幅700px ぐらいにしてください。これ以上でも以下でも700px に固定されます。高さは 100px以上 〜 300pxぐらいにします。あまり大きすぎると本文が画面のしたの方になります。100pxより小さいとコメントがタイトルと重なってしまいますので注意してください。
・ホームページのタイトルと概要を記入します。
タイトルはタイトルバーの中に大きく表示されます。
概要には、簡単なコメントを記入します。あまり長い文を入れるとタイトルバーからはみ出しますので注意してください。

記事の作成・更新 画面
・主見出しには、本文の題名を記入します。
・見出しには、本文の概要などを記入します。
主見出しと見出しの有無で記事の有無を判断します。記入がないと記事は表示されません。
・画像のレイアウトとサイズを選択します。画像なしも選択できます。
画像の幅が、ハーフは320px、ワイドは560px(ワイド800)または410px(ジャスト640)、ミニは240pxに固定されます。
ハーフは本文の幅の半分ぐらい、ワイドは幅いっぱいに、ミニは小さめに表示されます。
・写真を選択します。
参照ボタンを押して画像ファイルを選択します。
画像はお手持ちの画像編集ソフトでトリミングや縮小して準備してください。大きな画像はアップロードできません、送信エラーになります。
前回登録した画像のファイル名が上に表示されます。変更しない場合は、入力しなくてよいです。
・画像の説明を入力します。画像の下に表示されます。
・記事の本文を記入します。
・更新ボタンをクリックしてホームページを作成します。
更新ボタンは最後の方にあります。『最後』をクリックすると更新ボタンが現れます。
利用者とは、当サイトのサービスを利用して、当サイト上に写真・文章などを投稿する者をいいます。管理者とは、当サイトを運営する個人をいいます。
利用者は当サイトのサービスを利用し投稿を行った時点で、以下の規定を承諾したものとします。
利用者は、自己の責任において本サービスを利用するものとし、本サービスの利用による行為と結果について一切の責任を負うものとします。
利用者が投稿した写真・文章などの情報及び権利に関する責任は利用者にあり、利用者が投稿した写真・文章などのが原因で、苦情や何らかの損害が発生したとしても、利用者の責任と費用にて解決するものとし、管理者は、一切の責任を負うものではありません。
利用者が投稿した写真・文章などの情報は、予告無く削除される場合があります。
管理者は、利用者が投稿した情報の漏洩・消滅・削除により発生した損害の、一切の責任を負いません。
この規定は予告無く改訂することがあります。
PR